Instagram Story Font Options – How to make eye-catching text based stories
Make the most of the new Instagram story font options, to create engaging text stories.
Recently Instagram added a collection of new fonts that can be used in stories rather than just the single font that could be used before, this post will explain the different Instagram story font options available, how to combine them and how to make interesting stories with just text and gifs.
Instagram Story Font options available
There are 4 new font options to choose from, along with the classic font. At the moment it is not possible to use the classic font from the type screen but you can still add additional text elements later with the classic font.

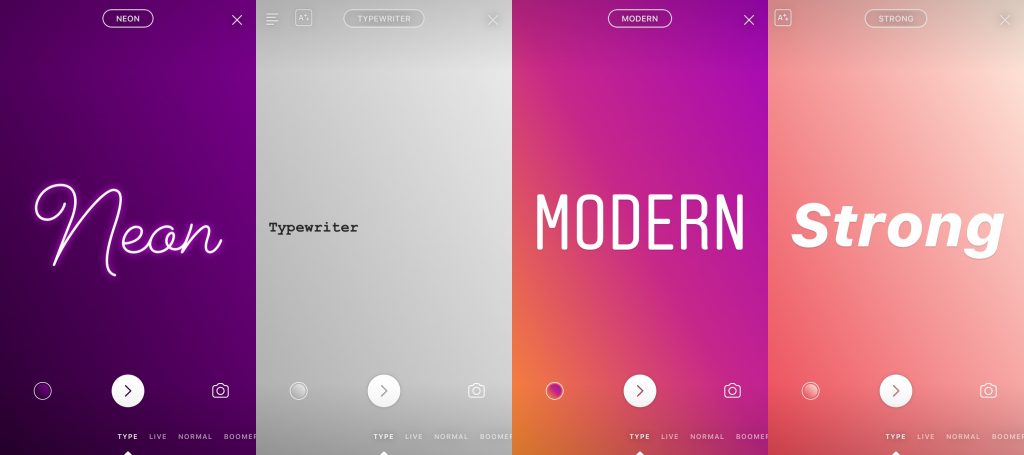
The different fonts are shown in the image above, named; Neon, Typewriter, Modern and Strong.
The background color shown can be changed by tapping the circle gradient in the bottom left corner, you can access different background colors by changing the font type. It is important to first tap the color icon before changing the font type otherwise it will change the font your text is in as well.
Instagram Story with text & gifs
When you combine a text based post with a gif you create a video, this can be a really powerful way of repurposing a blog post. For example recently we made a post about Instagram highlights and then created a text based story to explain the key points, which you can view here.
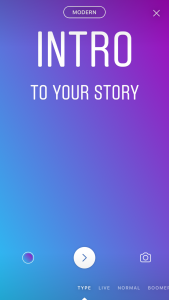
Making a story like this can be really quick once you get into the groove, to get started you want to create a text post introducing the topic your story will be about with a background colour & font of your choice like below.

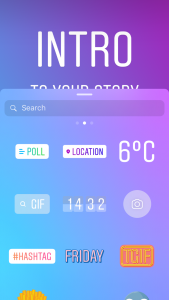
Next tap on the circular arrow in the center at the bottom of the screen to customize more, this will take you to the normal story edit screen, then tap onto the image icon (next to sound) this will bring up an overlay with buttons for gifs, location, poll and stickers.

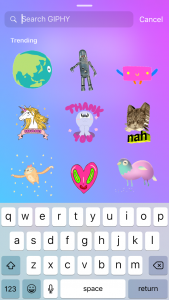
From here just tap onto the Gif option and search for a gif that would be suitable to add something to your story.

Once you have selected a gif you can resize and adjust it’s position on the screen to make the best impact.

Once you are happy you can add this to your story and get to work on adding the next clip. You can add multiple different text elements in the different fonts by tapping on the text icon and then change the font by tapping the name of the font in the top center of the screen.
If you have created a cool text based story be sure to tag us ( @_snappd ) in your story so we can check it out!
Also have you considered adding stories to your website? This can help boost engagement whilst providing fresh new content for your site. To do this you can sign up to the Stories Widget and start getting the most out of your stories!